Adventures with Zeee Bucks
2021
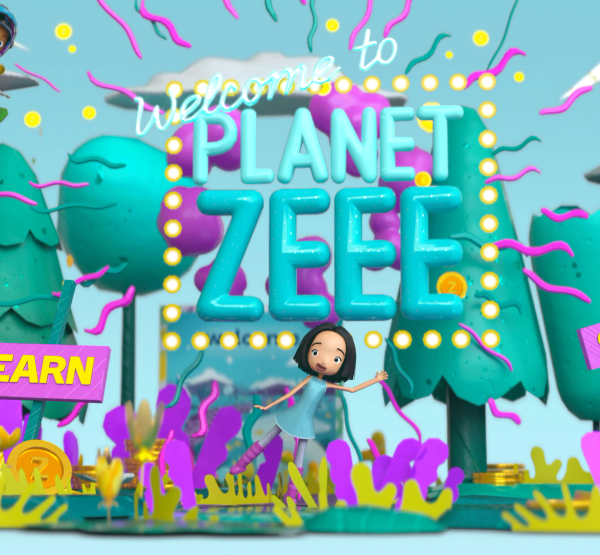
Based on a book from Ally, Adventures with Zeee Bucks is an AR app + physical piggy bank that teaches kids about financial literacy through interactive storytelling in Augmented Reality.
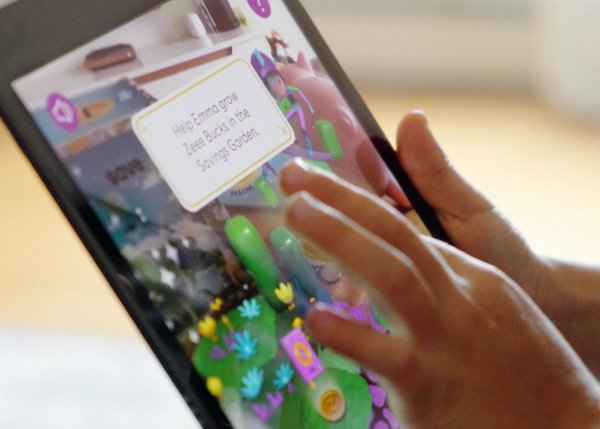
Using a smartphone, kids track a specially-designed AR Marker Piggy Bank to explore Planet Zeee, a world dreamed up by Ally to educate kids about money.
Follow the protagonist, Emma as she earns, spends, and saves money with her new friends, the Zeee Kids.






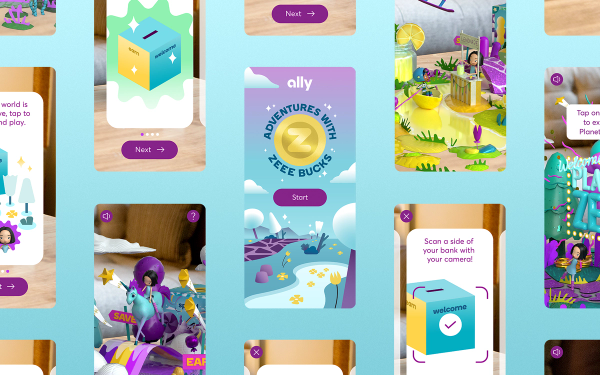
Each side of the Piggy Bank teaches kids a different lesson about financial literacy. Tapping on ‘Emma’ plays an animation lesson as she guides you through your lesson. Tapping on props and scenery brings the world to life for hours of fun and exploration.
Each AR lesson ends with a giant, digital coin going in or out of the piggy bank (depending if Emma spent or saved money) — connecting the digital world of Planet Zeee to the physical piggy bank.







Starting with conceptual development and ending with delivery, we touched every aspect of this as we brought Emma’s colorful world to life.
UX & UI Design, custom 3D pipelines, Creative Tech — we brought all the teams at BUCK together on this one.

We designed the app to be super simple for kids to use, with an in-depth tutorial section that lets parents help teach their kids how to explore Planet Zeee on their own.

Our 3D team designed all our assets to run as efficiently as possible using low poly counts, baked textures, and lights/passes that could all be translated into Unity and rendered in real-time.

BUCK
Chief Creative Officer
Orion Tait
Chief Innovation Officer
Fredrik Frizell
Executive Producer
Ryan McGrath
Creative Director
Jodi Terwilliger
Associate Creative Director
Philip Sierzega
Producer
Max Lauter
CG Supervisor
Bill Dorais
Senior Art Director
Casey Latiolais
Morgan Schweitzer
Director of Creative Technology
Michael Delaney
Creative Technologist
Kellan Cartledge
Ryan Nelson
CG Lead
Joy Tien
Lead Creative Technologist
Charlie Whitney
Copywriting
Dave Evans
Storyboard
Ida Zhu
Morgan Schweitzer
Thea Glad
Design
Carmel Gatchalian
João Lavieri
Morgan Schweitzer
UX Designer
Philip Sierzega
Modeling
Bryan Eck
Ida Zhu
Irmak Semiz
Joy Tien
Kat Smith
Rigging Supervisor
Ernesto Ruiz Velasco
Rigging
Juan Carlos Barraza Mendoza
3D Animation
Anthony Travieso
Ida Zhu
Kevin Nguyen
Matt Parent
2D Animation
Lumi Chang
Concept Development
Vinicius Naldi
Sound
Music Studio
Antfood

